Use Case:
Very often we come across a requirement where we need inline editing in
data-table across all possible field types. This includes lookup as well and
is currently not supportive
with the standard inline editing of lightning-datatable. Generally one has to deviate from using lightning-datatable to customizing
approach with HTML Table to achieve such requirement. But using lightning web
components, same can be achieved with standard lightning-datatable allowing us
to leverage other valuable inbuilt features.
Implementation:
- Create CSS file CustomDatatable and upload in Static Resource.
- Create LWC component datatableLookup
- Create LWC component customDatatable
- Create Apex Class OpportunityRelatedListController.
- Create LWC component customDatatableDemo.
Click here to view/download the code for Lookup-In-Lightning-Datatable.
Click here to know the detailed view of each component and related events.
Once you are done with the code deployment to your environment, follow
following steps to verify the changes.
- Create a Custom Lightning Component Tab eg. Custom Datatable Demo
- You can have tab as Default Off or On for demo purpose.
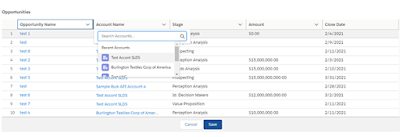
- Opportunities from your org will appear with inline editing option where you can change the Account(Lookup).
Other Related Link: Picklist in Lightning Datatable
Package Info:
Use this URL to install the package into any
organization:
https://login.salesforce.com/packaging/installPackage.apexp?p0=04t0K000000wUik
Note: If you are installing into a sandbox organization you must replace the initial portion of the URL with http://test.salesforce.com
← Infinite Loading in Lightning DatatablePicklist in Lightning Datatable →
If you like this blog content and find inciteful, please comment and let me
know.

Great :)
ReplyDeletethanks 😊
DeleteThis has worked great, however I did notice something I was wondering how to adjust. When the lookup is triggered, the values for the lookup, are 'behind' the bottom save bar. So the first row of the options is not particularly visible, if you are modifying a record towards the bottom of the table.
ReplyDeleteHello, thanks for bringing this issue, this is more related to CSS and you can modify the CustomDataTable CSS in developer console for the lookup-container to include the z-index to bring it forward of the bottom save bar.
Delete.lookup-container{
margin-top: -1rem;
margin-left: -0.5rem;
position: absolute !important;
z-index: 10000;
}
hope this will resolve your issue.
Hi Yogendra It's Not working for me .. please Watch this Video https://www.screencast.com/t/L3LSAuW5wM5D
DeleteI appreciates all advice and suggestions It's css Issue
DeleteHello - I swapped this fantastic component into a larger application I was working on, and it has been perfect for the need. I did run into a problem with a console warning. I am getting a massive amount of " The value attribute accepts either a Date object, a timestamp, or a valid ISO8601 formatted string with timezone offset. but we are getting the undefined value "undefined" instead." warnings in the console. The data table is querying 100 records or so, each with 3 date fields - and it is throwing a warning for any empty date field that is being queried. Do you know of a way I can get around this - as it slows the load time of the table noticeably.
ReplyDeleteThanks for all your great content!
Hi, probably you are using some Date or Datetime field binding with the Datatable and it may not be configured correctly with the value to be able to display as Date or Datetime. Consider checking your mapping with Field and Value of any such Date or Datetime field.
DeleteGood afternoon,
ReplyDeleteI swapped this data table into something I am working on for my own org - and it works really well. I did find one odd issue, and i'm not sure if it has to do with something at large in my org or not. When the Lookup Field already has something in it, for me its a User, if I end that cell, and clear the value, and don't select anything else or I select the same value, it will not save correctly. The lightning spinner just comes on and persists until I hard reset the page. It is a minor thing, but I wanted to mention it in case it had not been brought to your attention.
Thanks Matt for bringing that, I will take a look at this.
DeleteHi - The component is very helpful. Picklist worked without any issue. However, I'm having an issue while using for Lookup fields.
ReplyDeleteI'm using custom objects. In custom object User is the lookup filed. When I give User.Name in the fields it shows the URL. However, the lookup search is not working on click of edit button in the cell. It shows an empty textbox and nothing happens after that.
{label: 'Who', fieldName: 'GT_Who__c', type: 'gtlookup', editable: true,
typeAttributes: {
placeholder: '',
object: 'GT_WorkstreamActivities__c',
fieldName: 'GT_Who__c',
label: 'User',
value: { fieldName: 'GT_Who__c' },
context: { fieldName: 'Id' },
variant: 'label-hidden',
name: 'User',
fields: ['User.Name'],
target: '_self'
},
Could you please let me know what am I doing wrong.
I've worked this into a use case and its worked great.
ReplyDeleteI'm having trouble configuring it so that if you delete a value from the lookup field and want to return it to blank it will work correctly. Currently it shows the spinner and loads indefinitely.
Thanks again for this helpful blog.
I have one issue with look up fields
ReplyDeleteIf I have a filter criteria on lookup field that i used in components, it doesn't show any results.
Wynn Hotel and Casino - MapYRO
ReplyDeleteWynn Hotel and Casino. 3131 경주 출장마사지 Las 성남 출장마사지 Vegas Blvd S Las Vegas, NV 89109. The Strip. Directions · 남원 출장안마 (702) 770-5000. Call Now · 화성 출장안마 Full 경상북도 출장마사지 service. 24/7. Casino
CSS for custom lookup is not exactly same as Standard Lookup on Standard Related List as shown in this video https://www.screencast.com/t/B29gfSmOCaC Please suggest how can we fix the css on custom lookup that will work exactly same as lookup field on Related List ... Thanks and appreciates all your time and supports
ReplyDeleteHi I'm facing issue to save record. There are several issue I'm facing :
ReplyDelete1) while fetching the record i can see that I'm getting all the record but while loading the data table i cannot able to see already presented members i.e. lookup to user
2) and I'm not able to save my record this.columns = [{ "label": "Team Role", "sortable": false, "fieldName": "musqotmp__Role__c", "type": "picklist" },
{ "label": "Business Function", "sortable": true, "fieldName": "musqotmp__Business_Function__c", "type": "picklist", },
{ "label": "Team Member", "sortable": false, "fieldName": "musqotmp__Team_Member__c", "type": "lookup",
typeAttributes: {
placeholder: 'Search People',
object: 'musqotmp__CampaignTeamMember__c',
fieldName: 'musqotmp__Team_Member__c',
label: 'Team Member',
value: { fieldName: 'musqotmp__Team_Member__c' },
context: { fieldName: 'Id' },
variant: 'label-hidden',
name: 'USer',
fields: ['User.Name'],
target: '_self'
},
editable: true,
}];
Here is my JSON response : records: [{"Id":"a057i000005eldVAAQ","musqotmp__Role__c":"Campaign Owner","musqotmp__Business_Function__c":"Commercial","musqotmp__Team_Member__r.Name":"/0057i000006oJhiAAE","musqotmp__Team_Member__c":"User User"},{"Id":"a057i000005eldYAAQ","musqotmp__Role__c":"Campaign Owner Delegate","musqotmp__Business_Function__c":"Commercial","musqotmp__Team_Member__r.Name":"/0057i000006osXsAAI","musqotmp__Team_Member__c":"Test User"},{"Id":"a057i000005eldXAAQ","musqotmp__Role__c":"Content Creator","musqotmp__Business_Function__c":"Commercial"},{"Id":"a057i000005eldWAAQ","musqotmp__Role__c":"Campaign Expert","musqotmp__Business_Function__c":"Joint"},{"Id":"a057i000005eldZAAQ","musqotmp__Role__c":"CX Expert","musqotmp__Business_Function__c":"Joint"},{"Id":"a057i000005eldaAAA","musqotmp__Role__c":"Technical Campaign Coordinator","musqotmp__Business_Function__c":"Joint"}]
Thank you, this is the best implementation I've been able to find and modify, plus it wires correctly. Cheers.
ReplyDeleteHello Yogendra,
ReplyDeleteThere is no apex class in your package and link. The savedraftvalues is giving us error while trying to run. I am trying to replicate exact same solution for my situation. Could you please provide apex classes referred as well. Thank you in anticipation
Hello, when trying to deploy the lwc component customDatatableDemo we are getting an error: "force-app/main/default/lwc/customDatatableDemo/customDatatableDemo.js Unable to find Apex action method referenced as 'OpportunityRelatedListController.getRelatedRecords'."
ReplyDeletePlease let u know how to fix this. We have created Apex class as instructed in the article.