Use Case:
Very often we come across a requirement where we need inline editing in
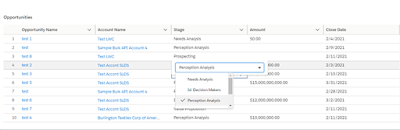
data-table across all possible field types. This includes picklist as well and
is currently not supportive with the
standard inline editing of
lightning-datatable. Generally one has to deviate from using lightning-datatable to customizing
approach with HTML Table to achieve such requirement. But using lightning web
components, same can be achieved with standard lightning-datatable allowing us
to leverage other valuable inbuilt features.
Implementation:
- Create CSS file CustomDatatable and upload in Static Resource.
- Create LWC component datatablePicklist
- Create LWC component customDatatable
- Create Apex Class OpportunityRelatedListController.
- Create LWC component customDatatableDemo.
Click here
to view/download the code for Picklist-In-Lightning-Datatable.
Click here
to know the detailed view of each component and related events.
Once you are done with the code deployment to your environment, follow
following steps to verify the changes.
- Create a Custom Lightning Component Tab eg. Custom Datatable Demo
- You can have tab as Default Off or On for demo purpose.
- Search for any Account, and if there are any related Opportunities on selected Account, will be displayed in Related Opportunities section.
Other Related Link: Lookup in Lightning Datatable
Package Info:
Use this URL to install the package into
any organization:
https://login.salesforce.com/packaging/installPackage.apexp?p0=04t0K000000wUik
Note: If you are installing into a sandbox organization you must replace the initial portion of the URL with http://test.salesforce.com
← Lookup in Lightning DatatableRefesh Lightning Datatable →
If you like this blog content and find inciteful, please comment and let me
know.

Really helpful. Now we can have picklist on lightning datatable.
ReplyDeleteYes, and in next blog, I will explain how lookup can be used in standard lightning datatable.
ReplyDeleteBlog is really good, well done👍
ReplyDeleteThanks 👍
Deletewhere is the code of OpportunityRelatedListController?
ReplyDeleteHi, you can find it at below gitHub
Deletehttps://github.com/jangidyogi94/SFDC-Recipes/tree/Custom-Lightning-Datatable/src
not there
DeleteHi, Thank you so much for this Blog. This feature is really helpful In terms of adding Picklist in the data table. I have added the same but I have observed one thing in the component that when You do inline editing, let's say you add the picklist value in 1st record(Inline Edit Save & Cancel Button is displayed as expected) and now if you want to add picklist value in last record, then Inline Edit Save or Cancel button hides the picklist value. How Can I fix this issue, I am trying to modify css but its not working. Could you please try to replicate the issue or suggest the solution?
ReplyDelete.picklist-container{
Deletemargin-top: -1rem;
margin-left: -0.5rem;
position: absolute !important;
z-index: 10000;
}
Try above, probably z-index is missing from the css.
Hi, I have added the z-index , it's now showing 2 pencil icon, 1 is standard one(Inline Edit Pencil Icon) and another is Custom one after adding z-index but somehow the issue mentioned in my previous comments gets resolved. Is there any way where we can keep only one pencil icon? Also, In You Static Resource css file, z-index is not mentioned.
ReplyDeleteTwo pencil icons are not the result of z-index but some wrong code reference. Z-index is just
Deleteto move the picklist on top of save docker.
This comment has been removed by the author.
DeleteMayhaps I am doing something wrong - but it seems like maybe something has changed. I am Also seeing 2 pencil icons now - when this was not the case, and I have done nothing to edit my code.
DeleteSeems there has some changes in lightning-datatable in Winter'22 release, just set editable as false instead true and you will be good in your main LWC component where you create the datatable columns
DeleteHello. Does this also support mass update? Like in standard lightning data-table, if we select 5 rows, make change in a single row, we get a checkbox for 'Update selected rows' and once checked, all 5 rows will be updated with the same row? Is this supported in your component for picklist?
ReplyDeleteThanks.
Yes, this support mass update also.
DeleteDoes this work in analytics too for salesforce?
ReplyDeleteHello, how to test mass update?
ReplyDeleteSee my video attached in the blog. It is already doing mass update. Source code you can get from the github, link is already available in the blog for github. Alternatively you can install the unmanaged package given in this blog.
DeleteHi Yogendra, thanks for getting back. Actualy I mean Mass Editting: by editting 1 record's pick list value, it will apply all Selected (check box checked) records' picklist column value. Is it possible?
DeleteThe custom data type is editable even when the editable attribute is set to false. Could not find anything in the documentation as well. Please let me know if you have any idea to make custom type editable conditionally.
ReplyDeleteYou will need to do some customization for this to work. Either you set some public boolean variable in datatablePicklist and pass this field as true or false dynamically from your datatable columns or set your datatable column as simple text for specific scenarios and re-render the datatable.
DeleteThanks for the response! Seems like this could be done using the read-only attribute of lightning combo box. But the problem is it cannot be set to true or false. If it is present the combobox is read only whether you keep it as true or false.
ReplyDeleteHi Yogendra, thanks for sharing this! Once I click inside the datatableDemo component to change the picklist value a cursor starts to appear. It propagates to the next screen. Any idea how to resolve that?
ReplyDelete